Website Testing: A Detailed Guide
This article takes a deep look into website testing, the structure of web applications, common website testing methods, testing locally hosted websites, etc.
Join the DZone community and get the full member experience.
Join For FreeWebsites and web apps are growing in number day by day, and so are the expectations of people for a pleasant web experience. Even though the World Wide Web (WWW) was invented only in 1989 (32 years back), this technology revolutionized the world we know back then. The best part is that it has made life easier for us. For example, you no longer have to stand in long queues to pay your bills. You can get that done within a few minutes by visiting their website, web app, or mobile app.
Building a website is also easier with endless web development frameworks in the market. Needless to say, the advent of the web has made the life we know so far simple and comfortable for us.
If so many websites and web apps exist, wouldn’t we need to test them? That’s where website testing plays an important role. But, be it using unit testing frameworks for Selenium automation or user acceptance testing, it’s a long journey ahead when you get into website testing!
In this article, we will take a deep look into website testing, the structure of web applications, common website testing methods, testing locally hosted websites, and much more.
What Is Website Testing?
Website testing or web testing is checking your web application or website for potential bugs before making it live and accessible to the general public. Web testing, or web application testing, checks for functionality, usability, security, compatibility, and performance of the website or the web application.
During this stage, issues such as web application security, the site’s functioning, access to a person with impairments, and its ability to handle traffic are checked.
Why Is Website Testing Necessary?
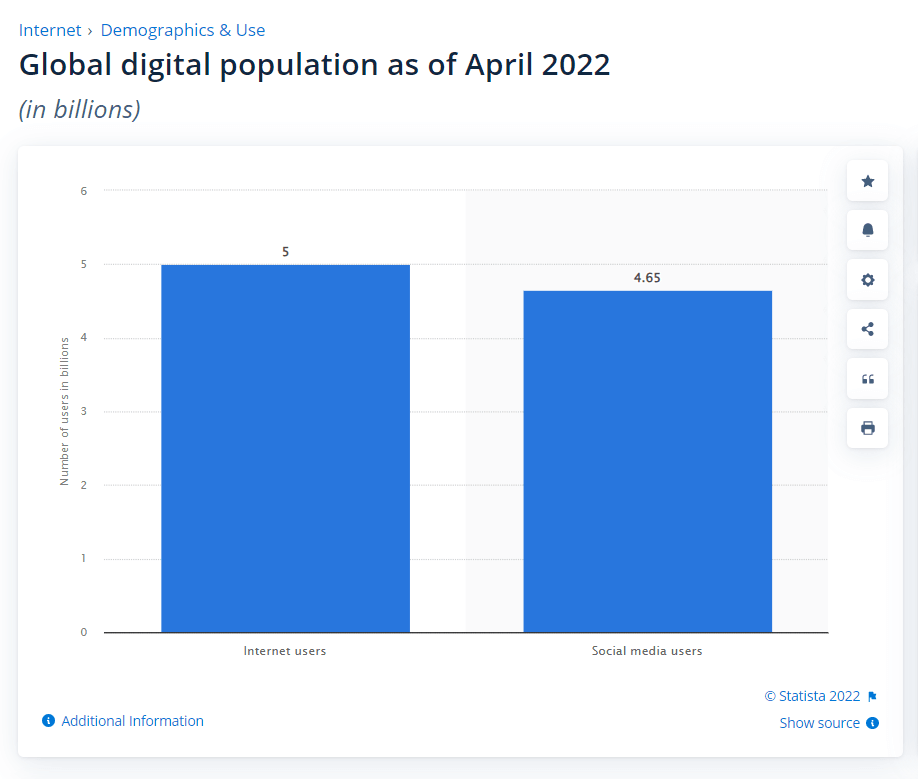
Do you know? You are one among the five billion digital users across the globe.

Websites have started playing a common role in every organization. Even many individuals are keen on starting their blogging website. With technological progress, building a website is important to businesses of any size. The best part is the ability to get things done by yourself, be it content, design, or development, using free and open-source content management tools in the market.
From a multi-billion dollar company to your next street home baker, everyone can flourish in their career through their online presence. That’s the most loved part about digital marketing.
But wait! When your website is live and gaining audience traction, what if you come across comments like “I am not able to view it on Safari” or “The pages take too long to load” It’s going to lead to unnecessary judgments.
That’s why you must carry out the website or web app testing.
Website testing is the best way to ensure that your website is error-free and bugs are discovered and derailed before your web product is live. Website testing means testing many aspects of your website and web application to check how they function.
You need to remember that website testing isn’t simple. This is because so many factors, such as cross-browser compatibility, performance, reliability, user acceptance, security, and performance, come into play.
Enterprises should bring in the best testers for assessing different web aspects across various platforms, devices, and browsers. In addition, testers shouldn’t hesitate to implement best testing practices when they want to skyrocket their web performance. All they need to do is to remember a few pointers in this website testing checklist.
What Are the Challenges Faced in Website Testing?
Website testing comes up with challenges that businesses need to consider. Let’s take a look at the top ones among them:
Firewall Interaction
You’ll face several instances where a port or a firewall can block a website since it has issues regarding security certificates. Therefore, you must test your application across different firewalls to stay safe from such incidents.
Web Services Validation
Modern-day web applications depend thoroughly upon the web service layers such as XML/SOAP or REST/JSON for exchanging data between different applications or systems. Hence there is a huge scope to test all these applications. However, to test these web services, you must pick the right tool from your web testing tools.
Consistency Maintenance Across Different Browsers
The majority of users prefer reliable, flexible, and interactive web apps. If a user comes across any inconsistency when they surf on browsers, it becomes a huge headache for enterprises. When you perform usability testing, your developer has to monitor the scalability and interactivity of your application across various browsers through different hardware.
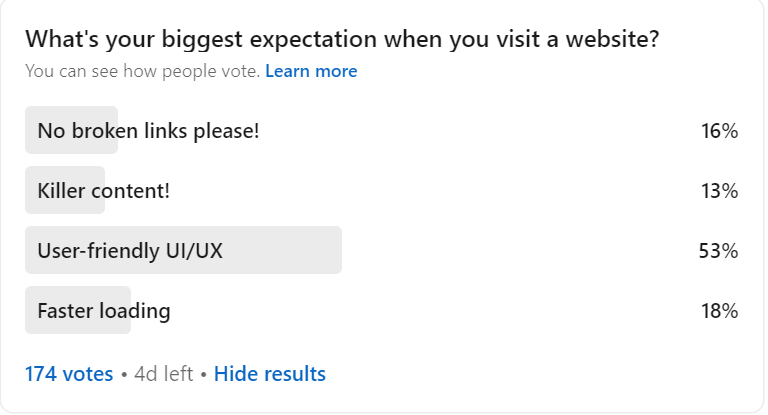
When I conducted a LinkedIn poll asking the biggest expectation people have when they visit any website, out of 174 people, 53% of them indicated user-friendly UI/UX on the web. Nobody wants to spend time on a crumpled website with zig-zag text and images. Developers and testers need to take special care of this matter.

Overcoming Performance Issues
Your website should load fast; that’s what people expect next to a user-friendly experience. This is also one of the primary goals of website testing. I realized this from the results I achieved from the poll. To overcome this challenge, testers must keenly focus on performance testing with interoperability, extended application, and integration issues.
Security Threats
We live in times where digitization has become the norm. As a result, we are witnessing an overwhelming rate of cyberattacks. Therefore, we must regulate how we conduct security testing to avoid data breaches and information loss. This can help you out when you want to avoid security issues regarding DDoS attacks along with cyber attacks.
Best Websites and Web App Testing Practices
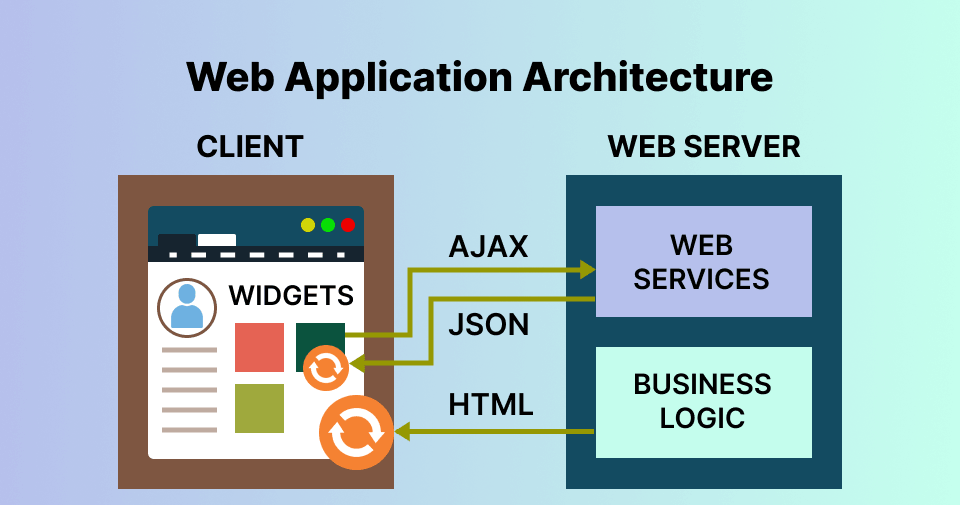
Before we understand the best website testing practices, let’s touch base with the basics. This is the structure of a web application:

The architecture of a web application would describe different interactions between databases, applications, and middleware systems. This is done to make sure that different apps function on a simultaneous basis. For example, before we open a web page, we type the URL of the website in the web browser’s address bar. Then, the server would send many files to the browser in response to your request. After that, the user would be able to carry out web interactions. The functioning of a web app is quite similar.
When we deal with any web application, it involves different codes or sub-programs that run parallel. These are:
- Client-side Code: The browser-side code that responds to a few user inputs.
- Server-side Code: The server-side code that responds directly to HTTP requests.
The architecture of a web application is vital in modern days since a vast portion of the network traffic globally, along with devices and apps, leverages web-oriented communication. Therefore, the web app architecture should inevitably deal with factors such as scalability, efficiency, robustness, security, and reliability. That’s where website testing software comes into the picture.
Website testing is going to grow from strength to strength with these industry-led practices. It’s apparent that your website audience would eulogize you if you follow these practices:
Everything Starts With Documentation
During website testing and web app testing, the tester shouldn’t ignore the importance of documentation. After doing a clear study, they need to document the needed facts in requirements, test cases, test plans, and traceability matrix. Your document would act as a source of truth. Hence you need to be careful when you write it.
Check for Website Functionality
Automated functionality testing is one of the top testing processes to test how the website or web app would sync up with pre-set requirements. It’s all about using black-box testing techniques when a tester is unaware of the internal system logic. This also includes validation, links/URL, cookies, and error message testing. Of course, you must thoroughly analyze and perform all these tests using the right tool and team.
Leverage Cross Browser Compatibility
With thousands of users accessing websites and web apps on their tablets and mobile phones, enterprises have found a symphony of features and options to impress their audience. Cross-browser compatibility tests want to do what Silicon valley did to budding startups in the 1970s and 80s to your websites and web apps. Cross-browser compatibility test during website testing aims to make your website responsive.
With responsive web design, you can ensure mobile-friendly and user-friendly applications that work amazingly on every browser, OS, and device. While developers slay it with responsive websites to ensure that the websites and web apps are accessible on different web browser versions, testers can perform cross-browser compatibility tests to ensure they are on track.
Conduct Performance Testing Under Different Conditions
An application shouldn’t crash when put under heavy loads. It should work like a pro on every browser and device. But, alas! A minor design or coding flaw is all it takes to affect the performance of the website on a negative note. Hence, you must perform load testing and check how your website performs under different loads. Get your fingers on the pulse with the best automation load-testing tools in the market.
Choose the Top Parameters for Usability Testing
Usability testing and user experience go hand in hand when you want to engage your audience, leads, and visitors and eventually convert them into clients and customers. Therefore, evaluating the application’s usability on important parameters such as speed, content readability, accessibility, navigability, and UI design is of utmost importance.
Make Use of Geolocation Testing
The web is a global, universal platform where a user from the USA can read a blog from an Armenian website. Hence, it’s always better to test your website’s appearance under different geolocations. Furthermore, geolocation testing can also be a secret sauce for nailing SEO aspects since you can easily resolve any bug in the website version of a particular nation on time.
Kickstart Interface Testing
The method of interface testing confirms that these three major web application components are running perfectly fine- database, web browser, and web server. We use this testing to check for any interruption when transferring the data. When we do this, we can check if we can check the communication happening between different interfaces. Check out our list of the best UI testing tools and techniques in the market.
Check for Security Issues
It’s a recipe for disaster when you ignore the red flags of web security. A single vulnerability can translate to a high-end data breach, well enough to bring down the big giants to mud. This can lead to a misbalance in morale along with financial consequences. People would lose their trust in your brand eventually.
Hence it’s a must to test your web apps and websites concerning security. Define your quality controls and coding standards. Bring in a cross-functional approach to building policies. Come up with strategies to face both internal as well as external challenges. Keep up with industry standards. Use them as benchmarks during website testing.
Avoid Skipping the Confirmation Test
We can always perform change-related testing to track the bugs and confirm that they have gotten fixed. It’s always a must to write efficient test cases. Then you need to run and re-run the test cases to ensure that your code is bug-free. Making changes to the code shouldn’t lead to any defects. To affirm this, you can use regression testing, another retesting form in website testing.
Integrate Exploratory Testing With Software Development Life Cycle
Exploratory testing reduces time and levels up the bug discovery process. Testers take some time to write and execute every test case simultaneously. When you fail to understand the setbacks of exploratory testing, you are prone to more bugs and defects. You can get done with the limitations imposed by website testing by integrating white-hat and black-hat software testing techniques. The integration can produce the most needed test results for your team and go on to reduce the time you take to test.
Accessibility Testing Is Important
Your website should be accessible to a wide range of users across the globe. For example, a person with impairments should be able to access a particular website more easily. Hence it’s a must to perform accessibility testing to ensure that, for example, your text is also available in audio format through a screen reader and your image contains ALT text.
Perform Database Testing
Performing database testing is a must to check for query execution, query response time, a reflection of test data, and avoiding data integrity. For example, when you want to perform Oracle testing, things get easier since you can connect Oracle cloud to different databases via networks. A database management system such as Oracle can help you manage your data and ensure fewer errors in your website database.
Conduct Beta Testing
We perform beta testing with the help of limited, real-time users. It’s a must to understand what your user thinks about your product.
Do you want to delve deeper into beta testing, an inseparable part of website testing? Then, learn how to perform beta testing for apps.
Different Approaches to Website Testing
There are plenty of websites with different approaches to testing them. However, websites are broadly classified into these six categories, and so does their testing: Simple static websites, Dynamic web apps, E-commerce websites, mobile websites, Animated web applications, and Rich Internet web applications.
Simple Static Website Testing
A simple static website displays the exact content without any alterations to different visitors. Therefore, the dependency of these websites primarily lies upon UI and very few functionalities.
To test any static website, you should check various design elements on the web page. The GUI elements include spacing, font size, color, and font style. You should also check for aspects such as broken links, contact form functioning, image display, etc.
Dynamic Web App or CMS Website Testing
When we talk about a dynamic web application, we usually mean content that requires frequent updating. This can also mean a combination of frontend and backend programming or a content management system such as WordPress, which requires WordPress testing. Examples of front-end languages include HTML and CSS. The most popular backend programming languages would cover PHP, JavaScript, Angular, Python, etc.
To test dynamic web pages and applications, it must ensure that the buttons are functioning correctly and available in a standard format. When something isn’t working, the user should get an error message, such as a 404 error. Don’t upload an image without testing it. Check the features for text input. Since dynamic websites would cover single-page apps, you need to monitor session storage.
E-commerce Website Testing
E-commerce websites are a combo of different features and pages. A tester shouldn’t ignore any of these facts. A tester must check if the products listed in the e-commerce app are directed to the right category. They should also check if the expanded view of the product image works properly. Some important features include logout, login, payment mode, coupons, discounts, etc. You can learn more about it from our earlier blog on e-commerce website testing.
Mobile Website Testing
For mobile website testing, the tester needs to check for cross-browser, cross-OS, and cross-device compatibility. The site should be compatible with every device, OS, and browser. The best way is to test your website on a real device cloud to check if the website is responsive directly. Your website should fit on every device without horizontal scrolling. Look for important features when you test a mobile website, such as spatial navigation, text truncation, image display, chatbot, etc.
Animated Web Applications Testing
An animated website allows you to create the needed animations with the capability to run in your browser. You can also inspect and manipulate these animations with declarative means such as CSS. Many developers love After Effects combined with Photoshop when they want to develop animations. It’s powerful enough to do things that JavaScript cannot do.
The most preferred industry method is to sit with an interaction designer and a frontend developer to build an After Effects-powered prototype in JavaScript and CSS. Then you need to conduct unit and integration testing to check for bugs. After that, you can leverage JavaScript libraries such as jQuery or Flash when you want to animate UI elements. You can also create this prototype using Powerpoint to share for user feedback or testing.
Check if the backgrounds, shapes, buttons, icons, and text perform their duty sincerely. You also need to check if the website or web app is responsive to users when they scroll or use gestures.
Rich Internet Web Applications Testing
RIAs are here to represent the new-gen web apps, which provide you with interactive, richer, user-friendly, and dynamic user interfaces compared to traditional ones. The best example is Microsoft Silverlight, the most powerful development tool to create the most interactive and engaging user experiences for mobile and web applications. Another example would be Google Gears, an open-source browser extension for developers to create offline web applications.
Rich Internet web applications often use AJAX (Asynchronous JavaScript and XML), which includes a cluster of technologies such as XML, JavaScript, and XMLHttpRequest objects. All these enhancements make testing RIAs regarding testability or interface complexity tough. To find the exact processes and techniques for efficient RIA interface testing is quite daunting. There is a need for regression testing most of the time. We can also use the execution trace data to check the new statement order when executing the test cases. Using the execution logs, we can get each test case output and know if it’s passed or failed.
You can collect Execution traces:
- Through a manual testing approach based on interaction analysis with an RIA of testers or real users.
- Interactions with RIA consist of testers or real users.
- Through an automated approach based on Crawling techniques.
Enabling an online Selenium automation test is the best practice for any AJAX application. You can also use Selenium WebDriver to eliminate “Automated Waiting.” It’s quick, logical, versatile, and concise when you want to conduct website and web app testing.
Top Trends in Website Testing
Website testing trends abound. But what trends have caught the attention of the developers and testers like never before? Let’s look at the top 10 trends in website testing:
1. Agile and DevOps
Many organizations use Agile methodology to tackle faster, ever-changing demands and requirements. On the other hand, DevOps is viewed as a de facto way to manage speed.
DevOps brings in rules, practices, features, and tools for integrating development and operational activities to spare some time. It’s the best-rated solution for organizations needing to reduce the software lifecycles from development to operation and delivery.
With the adoption of DevOps and Agile, teams across the globe are looking forward to developing and delivering high-quality software at high speed. This is the motto behind “Quality of Speed.” This adoption has been gaining more traction in recent days.
Continuous testing can reduce the time and resources invested in finding and fixing defects through shift-left testing.
2. Test Automation
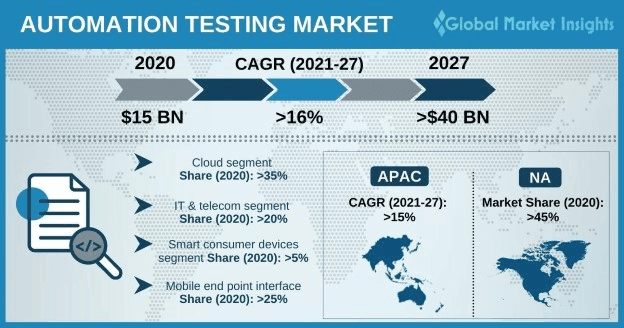
Here is a statistic by GMInsights, showing the prominence of the test automation market:

According to their research, the Agile and DevOps methods have proven their mettle concerning quick bug removal, integration of sudden software changes, and post-deployment troubleshooting. All these benefits can skyrocket the agile & DevOps-oriented automation testing demand in automotive, financial services, government & public sectors, and telecom sectors. GMInsights team also highlights that many market players are stressing more about developing automation testing platforms based on Agile and DevOps methodologies for competitive advantages.
Agile and DevOps have indeed been a backbone for continuous testing.
To implement continuous testing in DevOps practices effectively, every software team should emphasize the importance of DevOps in test automation since it plays a key role in the DevOps process. Finding the best opportunities to replace manual testing methods with automation is a must. Since many portray automation testing as a DevOps bottleneck, we need to automate regression testing mainly with the right continuous testing strategy.
Tools such as Selenium and Cypress have regularly updated with an eye on the latest market trends. Take a look at our list of best automation testing tools in the market.
3. API and Services Test Automation
It’s a recent trend to decouple the server and the client for mobile and web applications. In addition, we reuse API and services in more than a single component or application. All these changes would require you to test API and services independently from the app they use.
When we use API and services across different client applications and components, we should test them rather than the client. Therefore, we have a huge need for API testing and service test automation. Hence, it must use the right API testing tool to perform API test automation.
4. Artificial Intelligence for Testing
Even though using the approaches involved in AI and ML has been practiced for ages, recent days have proven to be the golden age for software testing with the implementation of the latest AI/ML technologies. The AI/ML application in testing is currently in its early stages. However, these algorithms function well to write better test cases and generate test data, test scripts, and test reports.
With predictive models, you can know and decide when and how to test your data, which is the core principle of test orchestration. Let’s wait for more AI/ML applications in testing for quality prediction, bug tracking, smart visual UI testing, prioritization of test cases, bug classification, and much more.
5. Mobile Test Automation
The mobile app testing trends are growing continuously, and so are mobile-optimized website and web app testing trends. For supporting DevOps 100%, mobile automation testing should always play a role in DevOps toolchains. Optimizing your website and web app for your mobile device is a test. You shouldn’t fail to test them using the right mobile app testing tools.
6. Cross Browser Testing
Online cross-browser testing has revolutionized how you test your website or web app. It’s not a cakewalk when you want to test your website manually with emulators and simulators. Do you need proof? Here is a comparison of emulator vs. simulator vs. real device. Depending upon online browser emulators like Android SDK and simulators like Apple Xcode would make it difficult for testers since you need to code manually and follow many processes.
To test your website on different browsers, OS, and devices on these emulators, you should write the test script, inject it and run the tests. No more fussy processes! With the help of live testing, anybody can test their website within a few steps. No need to code or write test scripts!
7. Conduct Real Device Testing
Testing on emulators and simulators has its cons, such as the inability to mimic or simulate a real-time environment, lack of Bluetooth support, battery consumption monitoring, etc. That’s where cloud testing comes into play. With real device cloud testing, you can test your websites and apps to simulate or mimic real-time circumstances such as controls and gestures. You can test your website for reliability, compatibility, and scalability. This can also improve your testing speed. Needless to say, this will improve the test cycle speed.
8. Integration of Tools and Activities
A communication gap would occur when you aren’t integrating your website testing tool with other applications. Every software team should integrate the needed tools they use for development activities and phases. For example, automation testing tools like LambdaTest integrate with over 120+ platforms. The notable one is the integration of LambdaTest with JIRA, Slack, and ASANA.
9. Screenshot Testing
Nobody wants to go through a vicious test cycle where they expect a certain test result but receive something else in return. Communicating the bug to the developer on what you expected and received is a lot of work.
Why not make use of automated browser screenshot testing? You can easily capture screenshots from a single URL. You can easily compare this with the actual and expected results.
10. Responsiveness Testing
It’s a must to test how your website responds to different network conditions, resolutions, gestures, and so on. As we know, a single-second page response delay can bring down 7% of conversions. Around 40% of website visitors wouldn’t return if the website loading time exceeded three seconds. Keeping all these facts in mind, we must conduct responsive testing without fail.
How to Perform Website Testing?
You can perform website testing in two major ways: manual and automated. It’s tiresome to manually check your website, given the number of factors you need to consider to test it. When you consider physical device vs. real device cloud testing, the winner is real device testing in most cases.
Published at DZone with permission of Amrita Angappa. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments