Building Multiple Barcode, QR Code and Datamatrix Scanner With Flutter for Inventory Management
The article demonstrates how to build a multiple barcode, QR code, and DataMatrix scanner with Flutter for inventory management on Android and iOS.
Join the DZone community and get the full member experience.
Join For FreeBarcode scanning is an essential tool for modern inventory management. It improves accuracy, efficiency, real-time tracking, and cost savings, making it an important part of any effective inventory management system. In this article, we will demonstrate how to build a multiple barcode, QR code, and DataMatrix scanner with Flutter for inventory management on Android and iOS.
Supported Platforms
- Android
- iOS
Flutter Dependencies Used for Multi-Code Scanning App
To extend the capabilities of the target Flutter project beyond what is provided by Flutter’s core libraries, third-party Flutter plugins are necessary. The following is a list of the plugins used in this project:
- dynamsoft_capture_vision_flutter — A Flutter plugin for capturing mobile camera stream and scanning barcodes, QR codes, DataMatrix, and other mainstream 1D/2D barcode symbologies. It is built and maintained by Dynamsoft. You need to apply for a trial license of Dynamsoft Barcode Reader and update the
LICENSE-KEYinlib/main.dartto run the project. - provider — A wrapper around InheritedWidget. It provides an easy way to share data between widgets in a Flutter application.
- url_launcher — A Flutter plugin for launching a URL in the mobile platform.
- share_plus — A Flutter plugin for sharing text and files from the mobile platform. It is built and maintained by fluttercommunity.
- image_picker — A Flutter plugin for iOS and Android for picking images from the image library and taking new pictures with the camera.
- flutter_exif_rotation — A Flutter plugin for rotating images based on EXIF data. It fixes the orientation issue of images taken by the camera of some devices.
Steps to Build a Multi-Code Scanner with Flutter
In the following sections, we will walk through the steps of building a multiple barcode, QR code, and DataMatrix scanner with Flutter.
The Home Screen
The home screen consists of two tile buttons, a setting button, and a tab bar. The two tile buttons are used for launching the camera scan and file scan, respectively. The setting button is for changing the barcode types. The tab bar is for switching between the home view, the history view, and the about view.
How To Create a Tile Button
To create a tile button that consists of an icon and a label, you can use the ElevatedButton widget with style property set to a square shape.
ElevatedButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => const ScannerScreen()),
);
},
style: ElevatedButton.styleFrom(
minimumSize: const Size.square(
64), // Set the size of the button to be square
),
child: Stack(
children: const [
Align(
alignment: Alignment.center,
child: Padding(
padding: EdgeInsets.all(8.0),
child: Text(
'Inventory Scan',
style: TextStyle(
color: Colors.white,
fontSize: 16,
fontWeight: FontWeight.bold,
),
),
),
),
Align(
alignment: Alignment.bottomRight,
child: Padding(
padding: EdgeInsets.all(8.0),
child: Icon(
Icons.camera,
color: Colors.white,
),
),
),
],
),
To layout multiple tile buttons, you can use the GridView.count widget with crossAxisCount property set to 2, mainAxisSpacing and crossAxisSpacing properties set to 16, and padding property set to 16.
child: GridView.count(
crossAxisCount: 2,
mainAxisSpacing: 16,
crossAxisSpacing: 16,
padding: const EdgeInsets.all(16),
How To Add a Setting Button to the Status Bar
The setting button is used for changing the barcode types. To add a setting button to the status bar, you can use the AppBar widget with actions property set to a IconButton widget.
AppBar(
title: Text(widget.title),
actions: [
IconButton(
icon: const Icon(Icons.settings),
onPressed: () async {
var result = await Navigator.push(
context,
MaterialPageRoute(
builder: (context) => const SettingsScreen()),
);
},
),
],
The result variable is the barcode types returned from the setting screen. You can use the Provider widget to store the value for global access.
How to Share the Barcode Types Between Different Widgets of a Flutter App
Flutter Provider is a state management solution that allows you to easily manage the state of your Flutter app. You can easily share data between different parts of your app without needing to pass it through a chain of callbacks.
In this project, we need to make the multiple barcode types and the barcode detection result accessible to different widgets. The following steps show how to use the Provider widget to share the global state:
Create a
ChangeNotifierclass to store the barcode types and the barcode detection result.Dartimport 'package:dynamsoft_capture_vision_flutter/dynamsoft_capture_vision_flutter.dart'; import 'package:flutter/foundation.dart'; class ScanProvider extends ChangeNotifier { int _types = 0; int get types => _types; set types(int value) { _types = value; notifyListeners(); } final Map _results = {}; Map get results => _results; void addResult(String key, BarcodeResult result) { _results[key] = result; notifyListeners(); } void clearResults() { _results.clear(); notifyListeners(); } void removeResult(String key) { _results.remove(key); notifyListeners(); }Create a
ChangeNotifierProviderwidget to wrap theScanProviderwidget, and then add theScanProviderwidget to theMultiProviderwidget. TheMultiProviderwidget can contain multipleChangeNotifierProviderwidgets.Dartvoid main() { runApp(MultiProvider(providers: [ ChangeNotifierProvider(create: (_) => SwitchProvider()), ChangeNotifierProvider(create: (_) => ScanProvider()), ], child: const MyApp()));The
SwitchProviderwidget will be used to toggle the camera size in the later section.Save the barcode types to the
ScanProviderwidget.Dartvar result = await Navigator.push( context, MaterialPageRoute( builder: (context) => const SettingsScreen()), );
How To Create a Tab Bar
A tab bar view allows users to navigate between different views without needing to go back and forth between different screens. To create a tab bar, you can use the TabBarView widget with children property set to a list of Widget objects.
late TabController _tabController;
@override
void initState() {
super.initState();
_tabController = TabController(vsync: this, length: 3);
_initLicense();
}
TabBarView(
controller: _tabController,
children: const [
HomeView(title: 'Dynamsoft Barcode SDK'),
HistoryView(title: 'History'),
InfoView(title: 'About the SDK'),
],
The Barcode Type Setting Screen
The setting screen is used to configure Dynamsoft Barcode Reader. Currently, only the barcode symbology is supported. You can also add other parameters for tuning the SDK performance.
class _SettingsScreenState extends State {
bool _is1dChecked = true;
bool _isQrChecked = true;
bool _isPdf417Checked = true;
bool _isDataMatrixChecked = true;
@override
Widget build(BuildContext context) {
return WillPopScope(
onWillPop: () async {
int format = 0;
if (_is1dChecked) {
format |= EnumBarcodeFormat.BF_ONED;
}
if (_isQrChecked) {
format |= EnumBarcodeFormat.BF_QR_CODE;
}
if (_isPdf417Checked) {
format |= EnumBarcodeFormat.BF_PDF417;
}
if (_isDataMatrixChecked) {
format |= EnumBarcodeFormat.BF_DATAMATRIX;
}
Navigator.pop(context, {'format': format});
return true;
},
child: Scaffold(
appBar: AppBar(
title: const Text('Settings'),
),
body: ListView(
children: [
CheckboxListTile(
title: const Text('1D Barcode'),
value: _is1dChecked,
onChanged: (bool? value) {
setState(() {
_is1dChecked = value!;
});
},
),
CheckboxListTile(
title: const Text('QR Code'),
value: _isQrChecked,
onChanged: (bool? value) {
setState(() {
_isQrChecked = value!;
});
},
),
CheckboxListTile(
title: const Text('PDF417'),
value: _isPdf417Checked,
onChanged: (bool? value) {
setState(() {
_isPdf417Checked = value!;
});
},
),
CheckboxListTile(
title: const Text('DataMatrix'),
value: _isDataMatrixChecked,
onChanged: (bool? value) {
setState(() {
_isDataMatrixChecked = value!;
});
},
),
],
),
),
);
}
The WillPopScope widget is used to intercept the back button event. When the back button is pressed, the barcode types are returned as a JSON object.
Camera Preview and Real-Time Barcode Scanning

The Flutter plugin of Dynamsoft Barcode Reader helps developers integrate barcode scanning functionality into their Flutter apps with a few lines of Dart code. The plugin supports detecting multi-code from a single image and real-time camera stream.
To use an iOS camera, you need to add the following descriptions to the ios/Runner/Info.plist file before writing any code.
NSCameraUsageDescription
Can I use the camera please?
NSMicrophoneUsageDescription
Can I use the mic please?
NSPhotoLibraryUsageDescription
Load document images from gallery
The Flutter barcode scanner plugin can be used as follows:
Initialize the SDK.
Dartfinal DCVCameraView _cameraView = DCVCameraView(); late final DCVCameraEnhancer _cameraEnhancer; late final DCVBarcodeReader _barcodeReader; late ScanProvider _scanProvider; @override void initState() { super.initState(); WidgetsBinding.instance.addObserver(this); _sdkInit(); } Future _sdkInit() async { _scanProvider = Provider.of(context, listen: false); _barcodeReader = await DCVBarcodeReader.createInstance(); _cameraEnhancer = await DCVCameraEnhancer.createInstance(); DBRRuntimeSettings currentSettings = await _barcodeReader.getRuntimeSettings(); if (_scanProvider.types != 0) { currentSettings.barcodeFormatIds = _scanProvider.types; } else { currentSettings.barcodeFormatIds = EnumBarcodeFormat.BF_ALL; } currentSettings.expectedBarcodeCount = 0; await _barcodeReader .updateRuntimeSettingsFromTemplate(EnumDBRPresetTemplate.DEFAULT); await _barcodeReader.updateRuntimeSettings(currentSettings); _cameraView.overlayVisible = true; _cameraView.torchButton = TorchButton( visible: true, ); await _barcodeReader.enableResultVerification(true); _barcodeReader.receiveResultStream().listen((List? res) { if (mounted) { decodeRes = res ?? []; String msg = ''; for (var i = 0; i < decodeRes.length; i++) { msg += '${decodeRes[i].barcodeText}\n'; if (_scanProvider.results.containsKey(decodeRes[i].barcodeText)) { continue; } else { _scanProvider.results[decodeRes[i].barcodeText] = decodeRes[i]; } } setState(() {}); } }); start();The image processing and barcode decoding are performed in the native code. Thus, the performance is better than some plugins that return the image data to the Dart code for processing. You can easily receive the barcode results by listening to the
receiveResultStream().Start and stop the camera.
DartFuture stop() async { await _cameraEnhancer.close(); await _barcodeReader.stopScanning(); } Future start() async { _isCameraReady = true; setState(() {}); Future.delayed(const Duration(milliseconds: 100), () async { _cameraView.overlayVisible = true; await _barcodeReader.startScanning(); await _cameraEnhancer.open(); });The
Future.delayed()is used to guarantee the camera view widget is ready before starting the barcode scanning.Create the layout that contains the camera view and the result view.
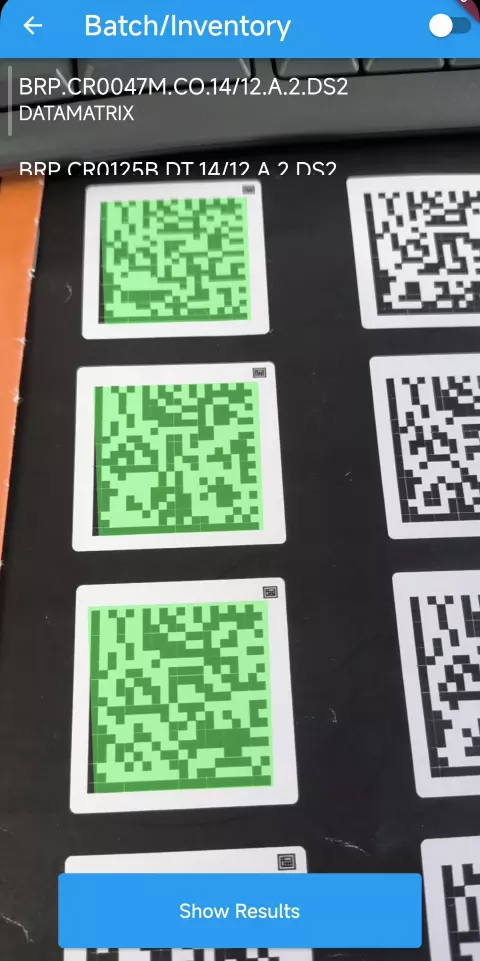
DartWidget createSwitchWidget(bool switchValue) { if (!_isCameraReady) { // Return loading indicator if camera is not ready yet. return const Center( child: CircularProgressIndicator(), ); } if (switchValue) { return Stack( children: [ Container( color: Colors.white, ), Container( height: MediaQuery.of(context).size.height - 200 - MediaQuery.of(context).padding.top, color: Colors.white, child: Center( child: createListView(context), ), ), if (_isScanning) Positioned( top: 0, right: 20, child: SizedBox( width: 160, height: 160, child: _cameraView, ), ), Positioned( bottom: 50, left: 50, right: 50, child: SizedBox( width: MediaQuery.of(context).size.width * 0.5, height: 64, child: Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: [ ElevatedButton( onPressed: () { if (_isScanning) { _isScanning = false; stop(); _scanButtonText = 'Start Scanning'; setState(() {}); } else { _isScanning = true; _scanButtonText = 'Stop Scanning'; start(); } }, child: Text(_scanButtonText), ), Center( child: IconButton( icon: const Icon(Icons.flash_on), onPressed: () { if (_isFlashOn) { _isFlashOn = false; _cameraEnhancer.turnOffTorch(); } else { _isFlashOn = true; _cameraEnhancer.turnOnTorch(); } }, ), ), ], )), ), ], ); } else { return Stack( children: [ Container( child: _cameraView, ), SizedBox( height: 100, child: ListView.builder( itemBuilder: listItem, itemCount: decodeRes.length, ), ), Positioned( bottom: 50, left: 50, right: 50, child: SizedBox( width: 64, height: 64, child: ElevatedButton( onPressed: () { Navigator.push( context, MaterialPageRoute( builder: (context) => const HistoryView( title: 'Scan Results', )), ); }, child: const Text('Show Results'), ), )) ], ); } }By default, the camera view is full of the screen. When pressing the switch button located in the top right corner, the camera view will resize to a smaller window and hover on the result view. The resulting view is a list view that displays the barcode results.
Read Barcode, QR Code, and DataMatrix from Image Files
The image_picker plugin allows you to select an image from the gallery or take a picture with the camera. Here is the code snippet:
onPressed: () async {
XFile? pickedFile =
await _imagePicker.pickImage(source: ImageSource.gallery);
XFile? pickedFile =
await _imagePicker.pickImage(source: ImageSource.camera);
},Once an image is selected, you need to use FlutterExifRotation.rotateImage to rotate the image to the correct orientation. Otherwise, the coordinates of the barcode may be incorrect.
if (pickedFile != null) {
final rotatedImage = await FlutterExifRotation.rotateImage(
path: pickedFile.path);
_file = rotatedImage.path;
_results = await _barcodeReader.decodeFile(_file!) ?? [];
for (var i = 0; i < _results.length; i++) {
if (_scanProvider.results
.containsKey(_results[i].barcodeText)) {
continue;
} else {
_scanProvider.results[_results[i].barcodeText] =
_results[i];
}
}
The decodeFile() method is used to decode the barcode from the image file. The result is a list of BarcodeResult objects. You can use the barcodeText property to get the barcode value.
The Result View
The resulting view is a list view that displays the barcode results. The ListView.builder is used to create the list view.
Widget createListView(BuildContext context) {
ScanProvider scanProvider = Provider.of(context);
return ListView.builder(
itemCount: scanProvider.results.length,
itemBuilder: (context, index) {
return ListTile(
title: createURLString(
scanProvider.results.values.elementAt(index).barcodeText),
subtitle: Text(
scanProvider.results.values.elementAt(index).barcodeFormatString),
);
});
If the result is a valid HTTP or HTTPS URL, you can use the launchUrlString() function to open it. Additionally, you can enable long press event monitoring on the list item to provide users with the option to share the barcode result.
Widget createURLString(String text) {
// Create a regular expression to match URL strings.
RegExp urlRegExp = RegExp(
r'^(https?|http)://[^\s/$.?#].[^\s]*$',
caseSensitive: false,
multiLine: false,
);
if (urlRegExp.hasMatch(text)) {
return InkWell(
onLongPress: () {
Share.share(text, subject: 'Scan Result');
},
child: Text(
text,
style: const TextStyle(color: Colors.blue),
),
onTap: () async {
launchUrlString(text);
},
);
} else {
return InkWell(
onLongPress: () async {
Share.share(text, subject: 'Scan Result');
},
child: Text(text),
);
}
Run the Multi-Code Scanner on Android and iOS
flutter run
Source Code
https://github.com/yushulx/multiple-barcode-qrcode-datamatrix-scan
Published at DZone with permission of Xiao Ling. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments