CloudHub Connector With Mulesoft
The CloudHub Connector provides operations like starting, stopping, deploying, and updating Mule apps, as well as sending notifications from your Mule app to CloudHub.
Join the DZone community and get the full member experience.
Join For FreeThe CloudHub Connector provides the ability to interact with CloudHub from within your Mule application. It provides various operations like starting, stopping, deploying, and updating Mule applications, as well as sending notifications from your Mule application to CloudHub.
For more details on CloudHub, please go through one of my articles, The Power of Anypoint CloudHub With Mulesoft.
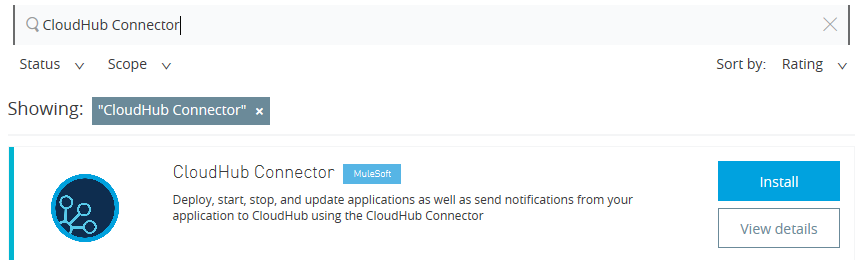
Install the CloudHub connector from Anypoint Exchange. You can connect to exchange from Anypoint Studio and search for the CloudHub Connector. Click Install and to install the CloudHub Connector in your studio.

Once the Connector is installed, it will restart Anypoint Studio.
Now we will walk through how to implement the CloudHub connector in your Mule application.
Create Notification
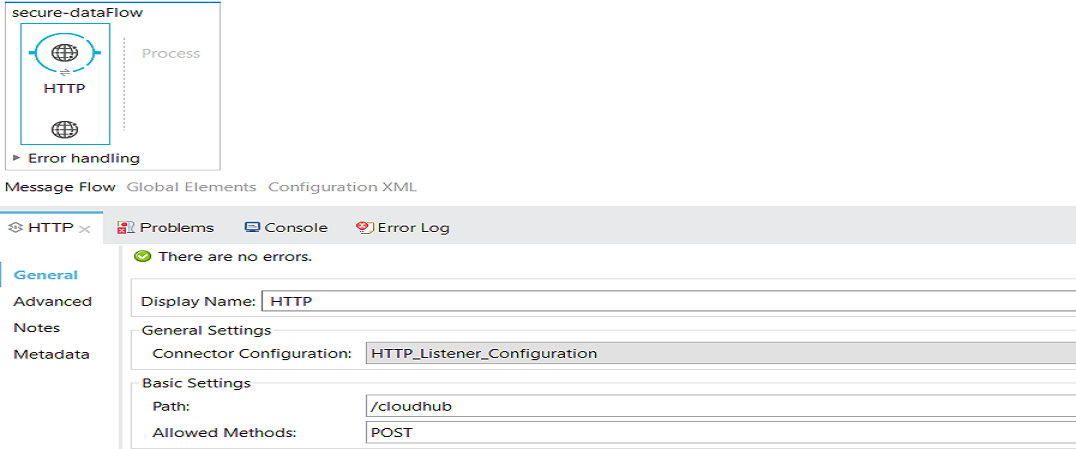
Place the HTTP listener into the canvas and click to open the Properties console.
Click the green + and configure as follows:
Host: localhost.
Port: 8081.
Method:
POST.- Path: cloudhub.

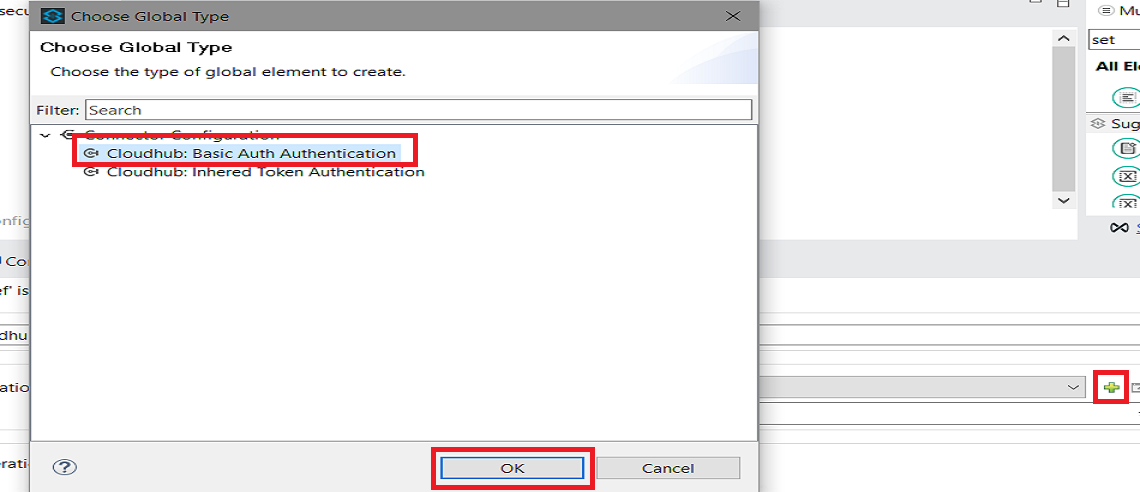
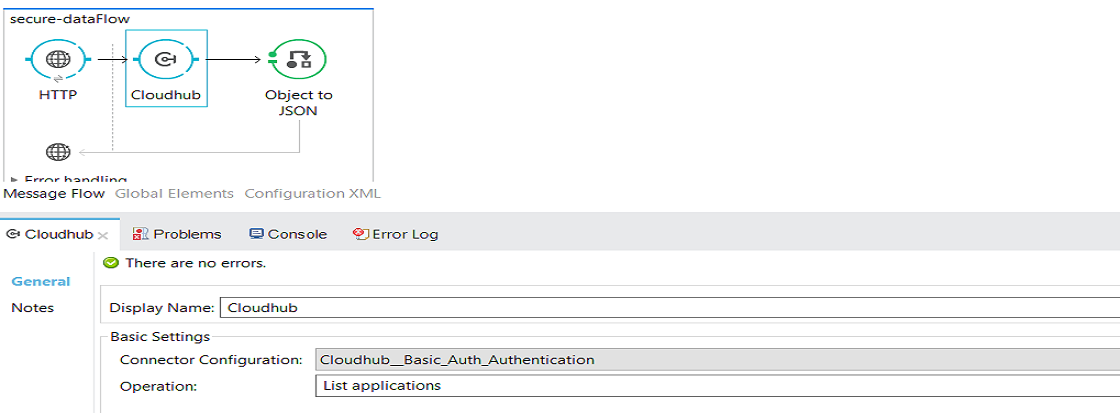
Drag and drop the CloudHub Connector in message processor region and configure it. Click the green + button near Connector Configuration. It will open a popup window for you. Select CloudHub: Basic Auth Authentication and clickOK.

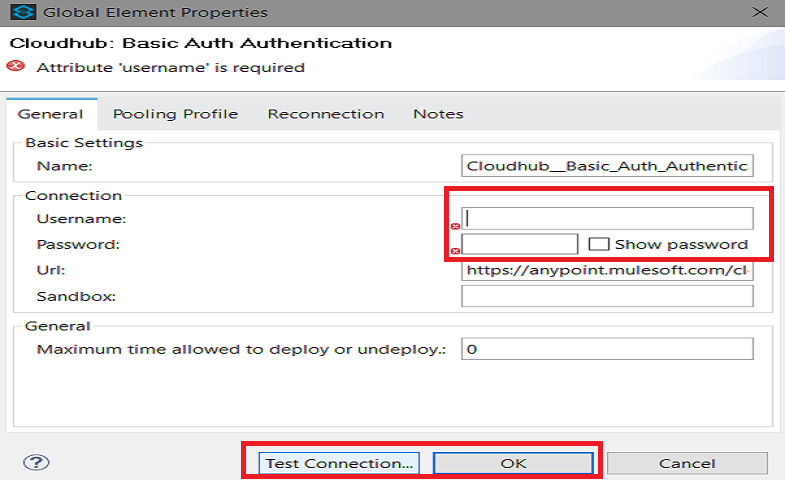
Provide the username and password for your Anypoint platform account and Test Connection. Then, click OK.

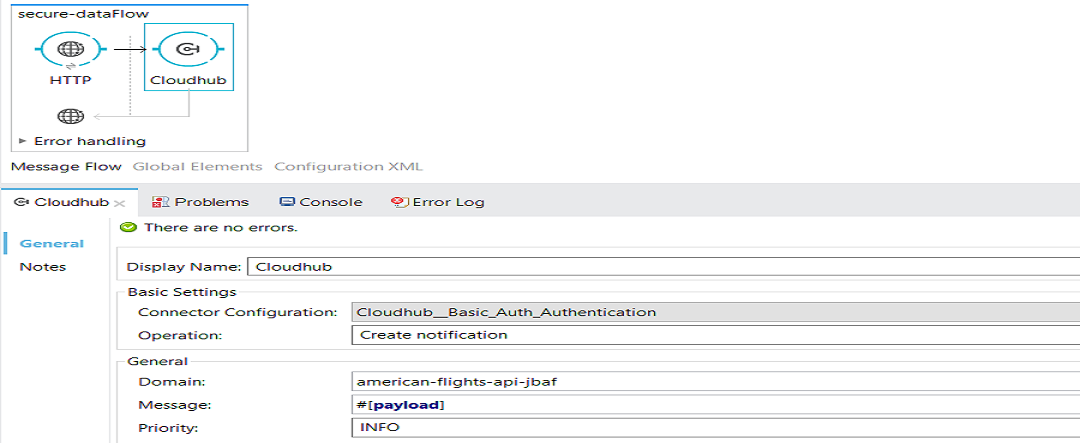
Select Operation from the drop-down and select Create Notification. You need to provide Domain, Message, and Priority.
| Field | Description |
| Domain | The domain you set for your application when you first created it. |
| Message | The message you want your notification to show (i.e., "Hello, World"). In the example below, the notification will simply display a message payload. |
| Priority | The type of notification. Selecting INFO will display an informative message; selecting ERROR will display a red alert message. |

This operation in the CloudHub Connector creates a notification message for the domain that the application is currently running on.
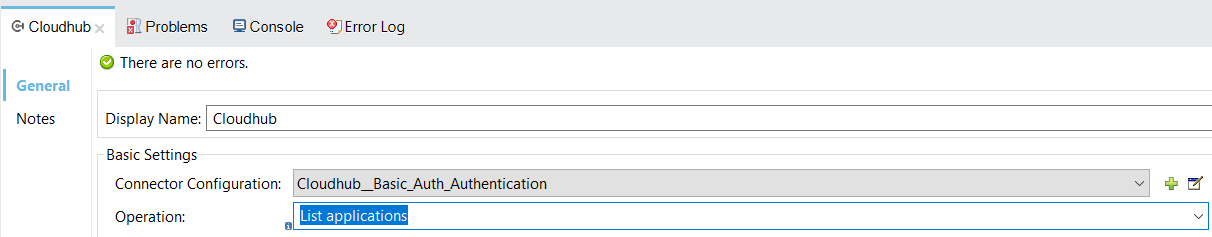
List Application
Now, we will change the Operation to List application. This operation will return a list of the applications deployed to CloudHub with various details like status, worker size, number of workers, application name, worker type, etc.

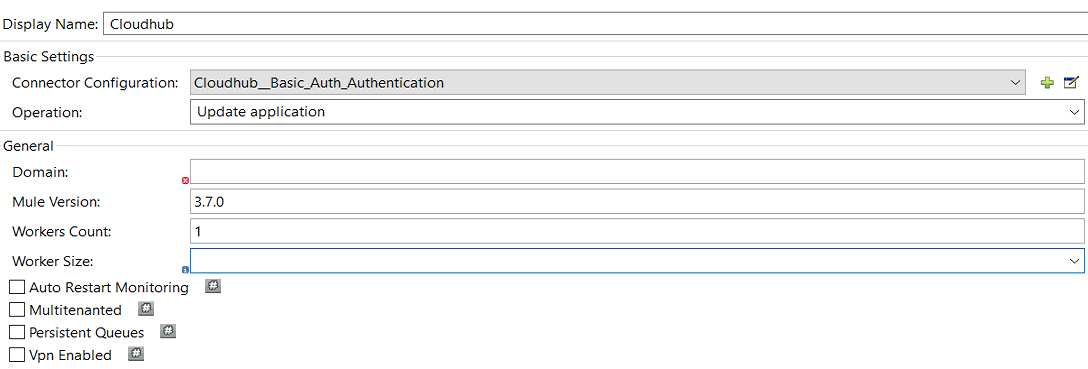
Update Application
The Update application operation is used to update Mule version, worker size, and the number of workers. You can update Auto Restart Monitoring, Multitenanted, Persistent Queues, and Vpn Enabled.

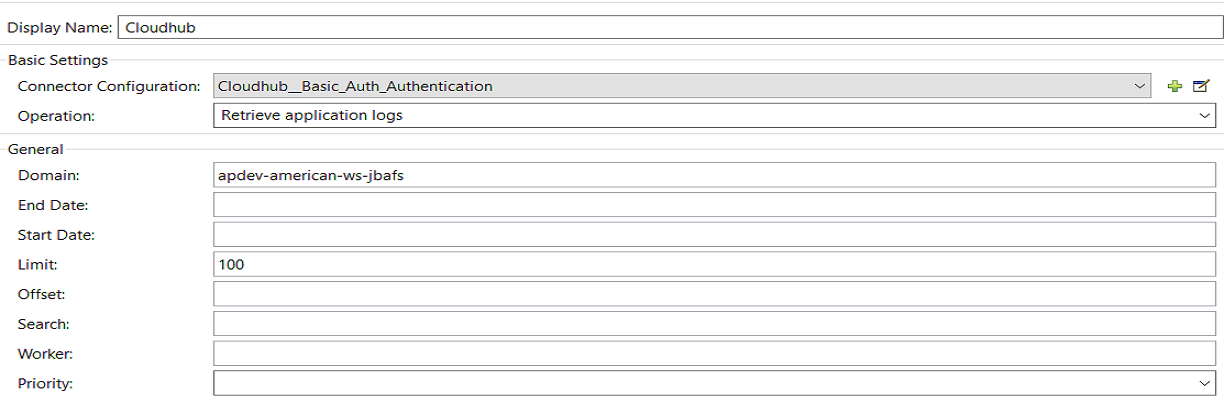
Retrieve Application Logs
The operation Retrieve application logs will read the logs of your application like error, warn, information, etc. You can read the log for a specific period of time. It will provide the log depending on your configuration.

There are many more operations that you can perform using the CloudHub Connector, including:
Create, update, delete, and deploy Mule applications.
Get applications details.
List application.
Get, list, and create notifications.
Retrieve applications logs.
Create, get, update, and delete tenants.
Now, you know what about the different operations that can be performed using CloudHub Connector!
Opinions expressed by DZone contributors are their own.


Comments