PlantUML Pleasantness: Using the Built-in Icons
Bring your PlantUML diagrams to life with this set of instructions for including the built-in icons at your disposal.
Join the DZone community and get the full member experience.
Join For FreePlantUML has a built-in icon set we can use in our diagram definitions. The icon set is the open source OpenIconic. We refer to an icon using the syntax <&iconName>. We can use an icon everywhere where we can use text in our diagrams.
In the following example, we use different icons in different places:
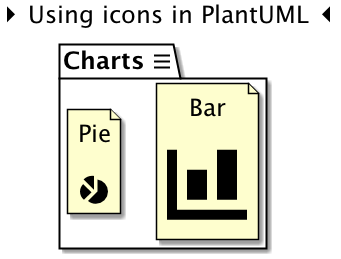
@startumlskinparam DefaultFontSize 24skinparam DefaultTextAlignment centertitle <&caret-right> Using icons in PlantUML <&caret-left>package "Charts <&menu>" as charts { file bar [ Bar <size:120><&bar-chart></size> ] file pie [ Pie <size:42><&pie-chart></size> ]} @endumlWhen we generate a diagram we see the following output:

To get a list of available icons we can use the statement listopeniconic. This will create a diagram with all the icons and their names we can use:
@startumllistopeniconic@endumlThe following image shows all icons that we can use:

Written with PlantUML 1.2017.18.
Published at DZone with permission of Hubert Klein Ikkink, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments