Building a Realtime Chat App With Django and Fanout Cloud
In this tutorial, we show you how to create a web-based, communication application using these two free platforms. Read on for more!
Join the DZone community and get the full member experience.
Join For Freechat is one of the most popular uses of realtime data. in this article we'll explain how to build a web chat app in django, using django eventstream and fanout cloud . the django eventstream module makes it easy to push json events through fanout cloud to connected clients.

introduction to django and realtime
django was created in 2003 when websites were orders of magnitude simpler than they are now. it was built on a request-response framework - the client sends an http request, django receives it, processes it, and returns a response back to the client.
this framework wasn't designed for the expectations of the modern web, where it's common for an app to rely on data moving quickly between many microservices or endpoints. request-response doesn't support the persistent, open connection required to send data between endpoints at any time and provide a realtime user experience.
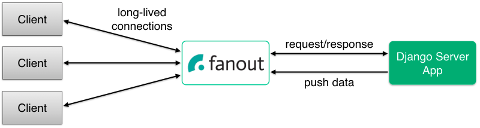
fanout cloud
fanout cloud gives web services realtime superpowers. server apps running behind fanout cloud can easily and scalably support realtime push mechanisms such as http streaming and websockets.

for the chat app in this article, we'll be using django eventstream, a convenience module for django that integrates with fanout cloud. django eventstream makes it easy to push data to clients, using very little code.
what about django channels?
django channels makes it possible for django applications to natively handle persistent, open connections for sending realtime updates. we don't use django channels in this chat example, mainly because connection management is being delegated to fanout cloud . having this capability in the backend django app is simply not needed in this example.
comparing django channels to fanout cloud is mostly an apples-to-oranges comparison, though. django channels primarily provides asynchronous network programming patterns, bringing django up to speed with other modern environments like node.js and go. fanout cloud, on the other hand, is a connection delegation architecture, which is useful for separation of concerns and high scalability. the benefits of fanout cloud are orthogonal to whether or not the backend environment supports asynchronous programming.
the chat app
what's required for a basic chat app? we'll need:
- a way to load past chat messages when the app is loaded.
- a way to save a chat message on the server.
- a way for new chat messages to be pushed out to clients.
- a way to dynamically manipulate ui elements to display received messages.
when the requirements are broken down like this, you'll notice that most of these things aren't necessarily specific to the problem of "realtime." for example, saving a chat message on the server and loading past messages when the app is opened is pretty conventional stuff.
in fact, we recommend developers start out by building these conventional parts of any new application before worrying about realtime updates. below we'll walk through these parts for the chat app.
first, we need to declare some models in
models.py
:
from django.db import models
class chatroom(models.model):
eid = models.charfield(max_length=64, unique=true)
class chatmessage(models.model):
room = models.foreignkey(chatroom)
user = models.charfield(max_length=64)
date = models.datetimefield(auto_now=true, db_index=true)
text = models.textfield()
def to_data(self):
out = {}
out['id'] = self.id
out['from'] = self.user
out['date'] = self.date.isoformat()
out['text'] = self.text
return out
each message object has an associated room object, username, timestamp, and the actual message text. for simplicity, we don't use real user objects. in a more sophisticated app, you'd probably want to include a foreign key to a
user
object. the
to_data
method converts the message into a plain dictionary, useful for json encoding. the room object has a field
eid
for storing an external facing id, so rooms can be referenced using user-supplied ids/names rather than database row id.
in
urls.py
we declare some endpoints:
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.home),
url(r'^(?p<room_id>[^/]+)$', views.home),
url(r'^rooms/(?p<room_id>[^/]+)/messages/$', views.messages),
]
and in
views.py
we implement them:
import json
from django.http import httpresponse, httpresponsenotallowed
from django.db import integrityerror
from django.shortcuts import render, redirect
from .models import chatroom, chatmessage
def home(request, room_id=none):
user = request.get.get('user')
if user:
if not room_id:
return redirect('/default?' + request.get.urlencode())
try:
room = chatroom.objects.get(eid=room_id)
cmsgs = chatmessage.objects.filter(
room=room).order_by('-date')[:50]
msgs = []
for msg in reversed(cmsgs):
msgs.append(msg.to_data())
except chatroom.doesnotexist:
msgs = []
context = {}
context['room_id'] = room_id
context['messages'] = msgs
context['user'] = user
return render(request, 'chat/chat.html', context)
else:
context = {}
context['room_id'] = room_id or 'default'
return render(request, 'chat/join.html', context)
def messages(request, room_id):
if request.method == 'post':
try:
room = chatroom.objects.get(eid=room_id)
except chatroom.doesnotexist:
try:
room = chatroom(eid=room_id)
room.save()
except integrityerror:
# someone else made the room. no problem
room = chatroom.objects.get(eid=room_id)
mfrom = request.post['from']
text = request.post['text']
msg = chatmessage(room=room, user=mfrom, text=text)
msg.save()
body = json.dumps(msg.to_data())
return httpresponse(body, content_type='application/json')
else:
return httpresponsenotallowed(['post'])
the
home
view loads either the
join.html
or
chat.html
template depending on whether a username was supplied. the
messages
view receives new messages submitted using
post
requests, and the messages are saved in the database.
the
chat.html
template is the main chat app. it prepopulates a
div
containing past chat messages:
<div id="chat-log">
{% for msg in messages %}
<b>{{ msg.from }}</b>: {{ msg.text }}<br />
{% endfor %}
</div>and we use jquery to handle posting new messages:
$('#send-form').submit(function () {
var text = $('#chat-input').val();
$.post('/rooms/{{ room_id }}/messages/', { from: nick, text: text }
).done(function (data) {
console.log('send response: ' + json.stringify(data));
}).fail(function () {
alert('failed to send message');
});
return false;
});this is enough to satisfy the basic, non-realtime needs of the app. the app can be loaded, chat messages can be submitted to the server and saved, and if the app is refreshed it will show the latest messages. we haven't done anything fanout-specific yet; this is just normal django and jquery code.
now for the fun part!
first, we install the django eventstream module:
pip install django-eventstream
then we make some changes to
settings.py
:
installed_apps = [
...
'django_eventstream', # <--- add module as an app
]
middleware = [
'django_grip.gripmiddleware', # <--- add middleware as first entry
...
]
# --- add fanout cloud configuration ---
from base64 import b64decode
grip_proxies = [{
'control_uri': 'http://api.fanout.io/realm/{realm-id}',
'control_iss': '{realm-id}',
'key': b64decode('{realm-key}')
}]
(in your own code, be sure to replace
{realm-id}
and
{realm-key}
with the values from the fanout control panel.)
then we add an
/events/
endpoint in
urls.py
:
from django.conf.urls import include, url
import django_eventstream
urlpatterns = [
...
url(r'^events/', include(django_eventstream.urls)),
]alright, the django eventstream module has been integrated. now to actually send and receive events.
on the server side, we'll update the
post
handler to send an event when a chat message is added to the database:
from django.db import transaction
from django_eventstream import send_event
...
mfrom = request.post['from']
text = request.post['text']
with transaction.atomic():
msg = chatmessage(room=room, user=mfrom, text=text)
msg.save()
send_event('room-%s' % room_id, 'message', msg.to_data())
body = json.dumps(msg.to_data())
return httpresponse(body, content_type='application/json')notice that we use a transaction. this way the message won't be accepted unless an event was also logged.
we'll also provide the most recent event id to the template:
from django_eventstream import get_current_event_id
...
last_id = get_current_event_id(['room-%s' % room_id])
try:
room = chatroom.objects.get(eid=room_id)
cmsgs = chatmessage.objects.filter(
room=room).order_by('-date')[:50]
msgs = []
for msg in reversed(cmsgs):
msgs.append(msg.to_data())
except chatroom.doesnotexist:
msgs = []
context = {}
context['room_id'] = room_id
context['last_id'] = last_id
context['messages'] = msgs
context['user'] = user
return render(request, 'chat/chat.html', context)when the frontend sets up a listening stream, it can indicate the event id it should start reading after. it's important that we retrieve the current event id before retrieving the past chat messages so that there's no chance the client misses any messages sent while the page is loading.
now we can update the frontend to listen for updates and display them. first, include the client libraries:
<script src="{% static 'django_eventstream/json2.js' %}"></script>
<script src="{% static 'django_eventstream/eventsource.min.js' %}"></script>
<script src="{% static 'django_eventstream/reconnecting-eventsource.js' %}"></script>
then set up a
reconnectingeventsource
object to listen for updates:
var uri = '/events/?channel=room-' + encodeuricomponent('{{ room_id }}');
var es = new reconnectingeventsource(uri, {
lasteventid: '{{ last_id }}'
});
var firstconnect = true;
es.onopen = function () {
if(!firstconnect) {
appendlog('*** connected');
}
firstconnect = false;
};
es.onerror = function () {
appendlog('*** connection lost, reconnecting...');
};
es.addeventlistener('stream-reset', function () {
appendlog('*** client too far behind, please refresh');
}, false);
es.addeventlistener('stream-error', function (e) {
// hard stop
es.close();
e = json.parse(e.data);
appendlog('*** stream error: ' + e.condition + ': ' + e.text);
}, false);
es.addeventlistener('message', function (e) {
console.log('event: ' + e.data);
msg = json.parse(e.data);
appendlog('<b>' + msg.from + '</b>: ' + msg.text);
}, false);
a number of callbacks are set up here. the essential ones are the event listeners for
message
and
stream-error
. the
message
event emits whenever a new chat message is received. the
stream-error
event emits when the server responds with an unrecoverable error. it's important to handle this event by stopping the client object, otherwise, the client will reconnect and likely get the same error again.
the
onopen
and
onerror
callbacks, as well as the event listener for
stream-reset
, are purely informative, useful to let the user know whether they are connected or not, and/or whether the client has been disconnected for too long. you could program the client to automatically reload itself if
stream-reset
is received rather than displaying a message to the user.
one other thing: there is a race condition we need to work around, in case a chat message is received twice (once as part of the page, and again as a received event). to solve this, we check incoming message ids against the ids of the initial messages provided during page load.
we put the initial message ids in an array:
var msg_ids = [
{% for msg in messages %}
{% if not forloop.first %},{% endif %}{{ msg.id }}
{% endfor %}
];then in our message handler, we check against the array:
es.addeventlistener('message', function (e) {
console.log('event: ' + e.data);
msg = json.parse(e.data);
// if an event arrives that was already in the initial pageload,
// ignore it
if($.inarray(msg.id, msg_ids) != -1) {
return;
}
appendlog('<b>' + msg.from + '</b>: ' + msg.text);
}, false);that's it! the full source for the chat app is here .
justin karneges is the founder of fanout . this post originally appeared on the fanout blog .
Published at DZone with permission of Justin Karneges, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments