Read QR Code Content With Appium and ZXing
Learn how to read QR code content in a mobile app in automated testing using Appium and the ZXing library.
Join the DZone community and get the full member experience.
Join For FreeThe Problem
Having a QR code to scan from an app is becoming common, as to add your contact info in another phone, distribute your contact info, or even validate a financial transaction.
To guarantee end-to-end (e2e) testing through an application with a QR code you need to read, an approach to get the image is necessary.
This is different from a web page, where you can save it or even convert it to a Base64 string. You cannot get the image resource (in an easy way) from any platform, Android or iOS.
The Solution
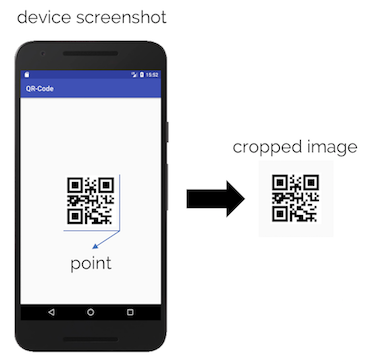
An easy solution is to take a screenshot from the device screen, get the points (width and height) from the element on the device, and crop the image to the element size, so you have an image with just the QR code. Now, you can use some a or API to read the QR code content.
How to Read the QRCode Content
ZXing (“zebra crossing”) is an open-source, multi-format 1D/2D barcode image processing library implemented in Java, with ports to other languages. One supported 2D format is the QR code.
The first thing we need to do is add the ZXing library to our project classpath. Below is the snippet in a pom.xml file (Maven):
<dependency>
<groupId>com.google.zxing</groupId>
<artifactId>core</artifactId>
<version>3.3.0</version>
</dependency>
<dependency>
<groupId>com.google.zxing</groupId>
<artifactId>javase</artifactId>
<version>3.3.0</version>
</dependency>With ZXing, we can read the QR code content in different ways. In this solution, we will do this with a BufferedImage.
- Pass the BufferedImage to the BufferedImageLuminanceSource Zxing class/
- Instantiate a MultiFormatReader calling the decode method passing the BinaryBitmap. The MultiFormatReader is a convenience class and will attempt to decode all barcode formats that the library supports. The result is a Result class that encapsulates the result of decoding a barcode within an image
private static String decodeQRCode(BufferedImage qrCodeImage) throws NotFoundException {
LuminanceSource source = new BufferedImageLuminanceSource(qrCodeImage);
BinaryBitmap bitmap = new BinaryBitmap(new HybridBinarizer(source));
Result result = new MultiFormatReader().decode(bitmap);
return result.getText();
}How About Appium?
With Appium (a mobile test automation framework) you can apply the solution: take a device screenshot, get the element, use some code to crop the image and read the QR Code content.

To do this, you can create an auxiliary method that receives a MobileElement (the element that contains the QR code) and a File (the device screenshot) to get the points and crop the device screenshot to the element size.
The code below does that and returns a BufferedImage.
private BufferedImage generateImage( MobileElement element, File screenshot) throws IOException {
BufferedImage fullImage = ImageIO.read(screenshot);
Point imageLocation = element.getLocation();
int qrCodeImageWidth = element.getSize().getWidth();
int qrCodeImageHeight = element.getSize().getHeight();
int pointXPosition = imageLocation.getX();
int pointYPosition = imageLocation.getY();
BufferedImage qrCodeImage = fullImage.getSubimage(pointXPosition, pointYPosition, qrCodeImageWidth, qrCodeImageHeight);
ImageIO.write(qrCodeImage, "png", screenshot);
return qrCodeImage;
}How to Implement This Solution
We have almost everything: the code to read a QR code's content and a code to crop the QR code inside an app.
Now, we just want to find the element on the device and call the auxiliary methods.
public void readQRCode() throws IOException, NotFoundException {
MobileElement qrCodeElement = driver.findElement(By.id("com.eliasnogueira.qr_code:id/qrcode"));
File screenshot = driver.getScreenshotAs(OutputType.FILE);
String content = decodeQRCode(generateImage(qrCodeElement, screenshot));
System.out.println("content = " + content);
}Full Code Example
You can access the GitHub repo for
- An app to run the example
- The full functional code
You can do this approach with any other mobile testing framework using Java.
There is a post called "Read a QR Code With Selenium and zxing" if you want to do the same for web automation.
Published at DZone with permission of Elias Nogueira. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments